徐々に利用者数を増やし、現在の月間利用者数は3,200万人と言われる「稼げるブラウザ」Brave。
現在主流のChrome等のWebブラウザには無い、以下の特徴があります。
- 広告ブロック:広告ブロック機能を標準搭載
- プライバシー保護:強力なプライバシー保護機能
- 使うだけで稼げる:ブラウジングしているだけで日本円に換金可能なトークン「BAT」がもらえる
- クリエイター応援:「BAT」を使ってWebページやSNSアカウントに投げ銭出来る
Braveのダウンロードはこちら
今回は、4.クリエイター応援機能について、SNSやWebサイトを運営されている方が、応援される側(投げ銭をもらう側)になる具体的な方法を紹介いたします。
Youtubeなどの収益化とは異なり、登録者数や再生数等の高いハードルは無く、登録するだけとなっていますので、やっておいて損はないと思います。
最近、「Twitterが今後仮想通貨で投げ銭・・・」というニュースが出て、注目を集めていますが、BraveとBATを使えば、Twitterでも既に類似のことが可能です!
(登録手順紹介の前に)そもそもどういう仕組み?
・ブラウジングするだけで何かもらえるって怪しくない?
・聞いたことない「BAT」というものをもらっても嬉しくないよ・・・
という方も多いかと思います。
そこで、まずは簡単にですが、BATトークンについてと、BATがもらえる仕組みを説明します。

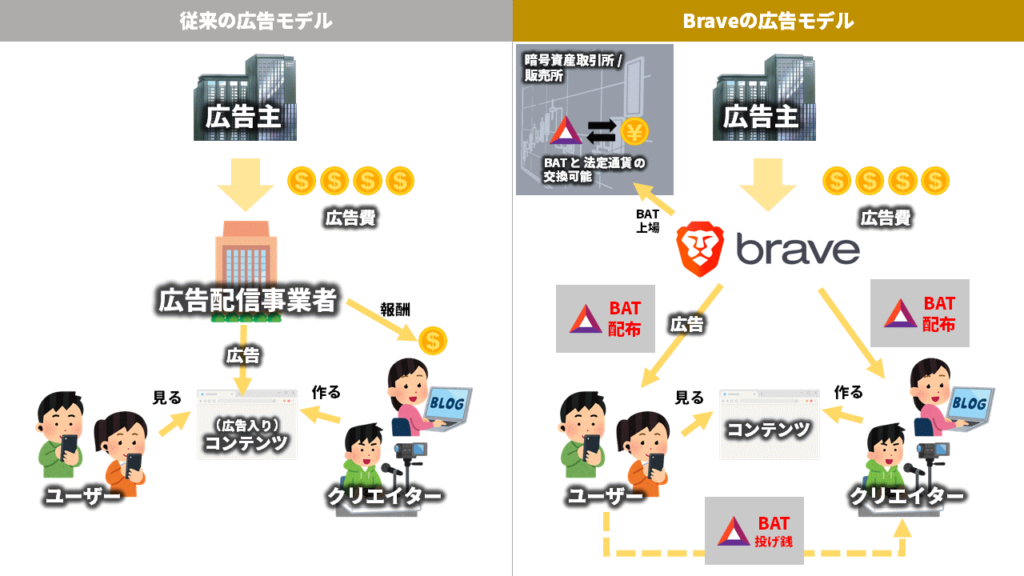
従来の広告モデルでは、コンテンツを見る側のユーザーには一銭も入ってきません。
また、広告はクリエイターが作ったコンテンツに埋め込まれる形で表示され、その代わりに僅かな成果報酬がクリエイターに支払われます。
いっぽう、Braveブラウザを使用した場合は、コンテンツに広告が埋め込まれるのではなく、Braveブラウザを使って一定時間コンテンツを見ると、たまに広告が通知や別タブで表示されます。
その広告を見たユーザーに暗号資産(トークン)の「BAT」が支払われます。
「BAT」は、暗号資産取引所(販売所)で売買でき、円などの法定通貨とも交換可能です。
ユーザーは、BATを単に収入として換金しても良いですし、資産として保持していても良いですが、BATをコンテンツに対して投げ銭するという事も出来ます。
投げ銭されたコンテンツのクリエイターは、そのBATを受け取り、換金して収入にすることが出来るため、コンテンツ発信のインセンティブになります。
これにより、従来の広告モデルが抱えていた、「いかに広告を効率よく見せるか」という点を意識する必要が無く、純粋にユーザーの役に立ったり、ファンになってもらえるような質の高いコンテンツ作りに専念できる世界観が目指せます。
このモデルがさらに広く普及していくかは分かりませんが、普及した場合は従来と異なるコンテンツ作りが必要となってくるため、クリエイターの方は意識しておいて損はないでしょう。
BATの価格情報
BATの価値は日々変動するのですが、記事を書いている時点では50円前後を推移しています。
例えば、5BAT投げ銭してもらうと、250円くらいの収入となります。
ユーザーが広告を見ることで貰えるBATは、広告1本につき1BAT未満と微々たるものですので、例えば5BAT投げ銭しようとすると、相当な時間をブラウジングに掛けるか、暗号資産取引所でBATを手に入れなければなりませんので、ハードルが高いです。
そのため、まだそれほど大きな経済圏は形成されていません。
ただし今後、暗号資産全体の価値上昇とともにBATの価格も上昇する可能性もあり、いま貰っている微々たるBATが、将来それなりの資産になる可能性もあります。
直近の仮想通貨(暗号資産)ブームに引っ張られてなのか、順調にBAT価格が上がってきていますね!
最初に記事を投稿してから1か月ちょっとしか経っていませんが、約2倍になっています。
今後どうなるかは全く分かりませんが、可能性は感じますよね!
Braveの将来性
Braveは従来の広告モデルに一石を投じ、Webの考え方を変える可能性を持っています。
多くの人がBraveを使うことで、「Brave経済圏」と呼ばれるくらいの規模になれば、その理想が実現できるでしょう。
ChromeやSafariといったメジャーなブラウザに比べるとまだまだ普及しているとは言い難いですが、まだまだ伸びしろはあります。
例えば、暗号資産取引所などとBraveをウォレット連携しないと、BATを実際に手に入れることはできないのですが、これは今年に入って出来るようになったばかりです。
そのため、今まさにウォレット連携する人が増えている最中と思われます。
さらに、ウォレット連携はPCのみでしかリリースされておらず、まだスマホでのウォレット連携には対応していません。
現在、Webブラウンジングの大多数がスマホからですから、スマホでもウォレット連携が対応されれば、さらにユーザーが増えていくと思います。
Brave認証クリエイター登録手順
さて、クリエイターとしてBATを貰えるようになるには、「Brave認証クリエイター登録」が必要です。
Youtubeなどの収益化とは異なり、登録者数や再生数等の高いハードルは無く、登録するだけとなっています。
登録してみようと思った方は、以下の手順を参考にしてみてください。
※2021/7/23時点の手順です。今後変わるかもしれませんが、ご了承ください。また、WindowsPCでの手順になります。
1.クリエイター登録
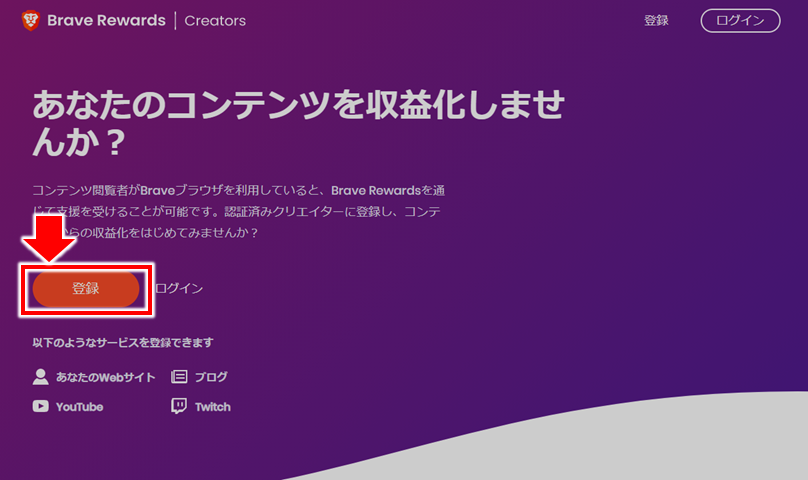
クリエイター登録ページにアクセスし、登録ボタンをクリックします。

以下のページが表示されます。

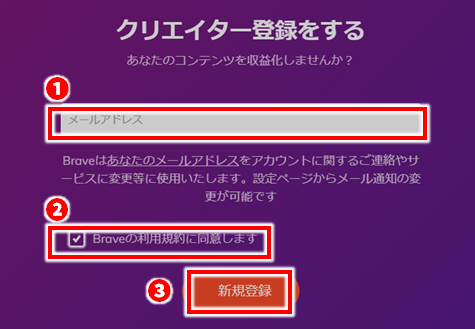
①:登録に使用するメールアドレスを入力します。
②:「Braveの利用規約に同意します」にチェックを入れてください。
③:新規登録ボタンをクリックします。

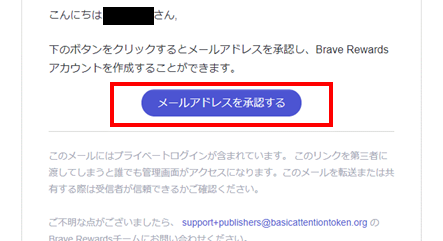
登録完了画面が表示されます。先ほど入力したメールアドレスにログイン用URLが送られてきているので、メーラーをチェックしましょう。以下のようなメッセージが来ているはずです。

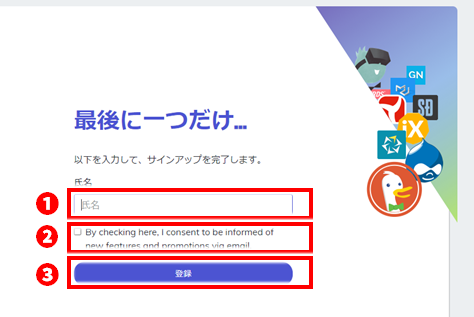
メールにある「メールアドレスを承認する」をクリックすると、ブラウザが起動し以下画面になります。

①:氏名には実名を入れる必要があると思われます。(ハンドルネームなどでは試していません)
②:こちらは、Brave運営からのお知らせメールなどを受け取るか否かのチェックボックスですので、チェックするか否かは任意となります。
③:登録ボタンをクリックします。
これでクリエイター登録は完了ですが、セキュリティ的に二段階認証の設定を行っておいたほうが良いのと、投げ銭を受けるコンテンツとアカウントの紐づけを行わなければならないので、説明を続けます。
2.二段階認証(二要素認証)設定
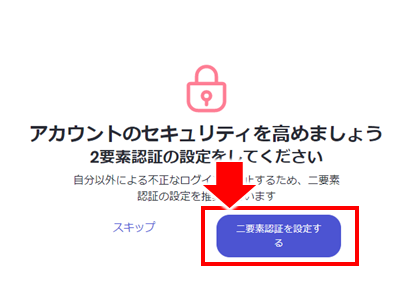
クリエイター登録を行った後は、二段階認証を勧める画面が出てきますので、そのまま二段階認証の設定を行いましょう。
「二要素認証を設定する」をクリックして下さい。

すると、以下画面が表示されますので、「二要素認証用スマートフォンアプリ」の欄の「設定する」をクリックしてください。

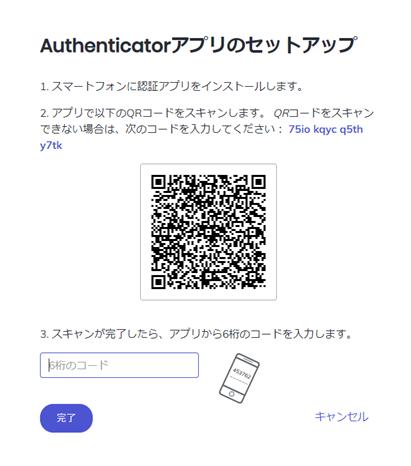
「Authentidcatorアプリのセットアップ」画面が出てきます。

Authentidcatorアプリ とは、二段階認証用のワンタイムコードを発行するスマートフォンアプリのことです。
Brave専用のものというわけではなく、「Microsoft Authenticator」や、「Google Authenticator」といった汎用のものが使えます。
ここでは、「Google Authenticator」を使った手順を紹介します。
スマートフォンから、AppStoreかGooglePlayのアプリページに行きます。

細かい説明は省きますが、アプリをダウンロードし、起動してください。(画面はiPhoneのものですが、Androidもほぼ同じです。)


起動すると、以下の画面になりますので、「開始」をタップしてください。

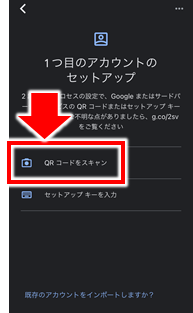
「QRコードをスキャン」をタップしてください。

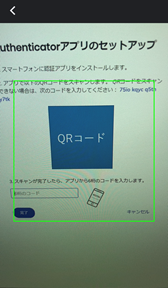
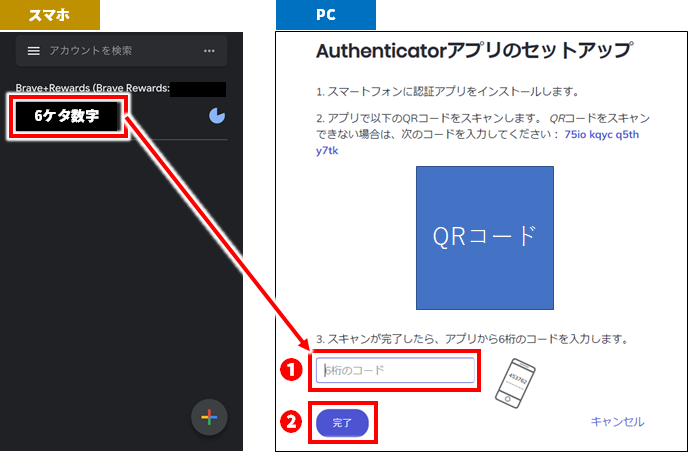
すると、カメラが起動しますので、先ほどPCのブラウザに表示されていた「Authentidcatorアプリのセットアップ」 のQRコードを読み取ってください。(本来はQRコードが表示されているのですが、このスクリーンショットでは伏せています)

すると、6ケタのワンタイムコードが表示されますので、①:PCのブラウザの「6桁のコード」の欄に入力、②:完了をクリックしてください。

管理画面(Brave Rewards)にログインできました。

3.チャンネルを追加(Twitterの例)
コンテンツがBATを受け取れるようにするために、先ほど作成したクリエイターアカウントとコンテンツ(ブログやSNSなど)を紐づけます。
ここでは、Twitterアカウントとの紐づけ方法を紹介します。
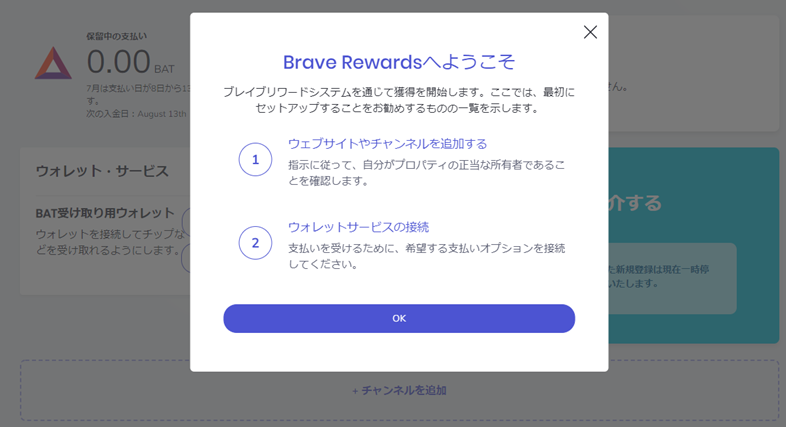
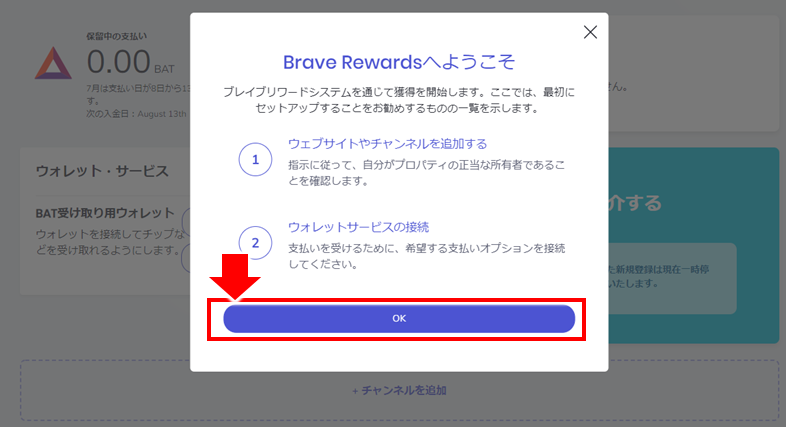
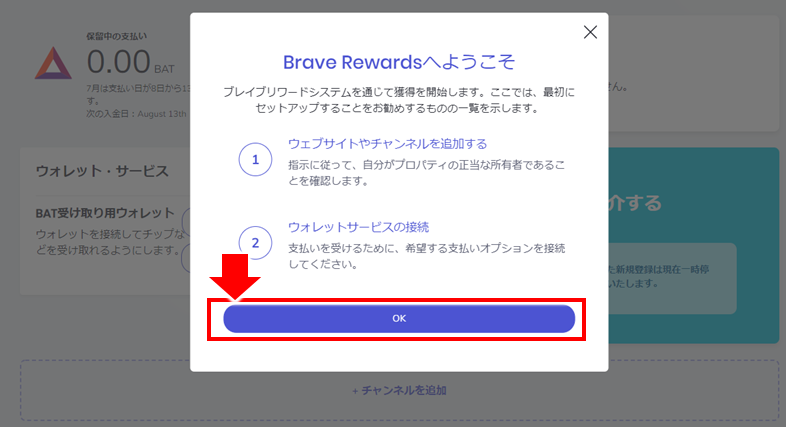
クリエイターアカウントへの初回ログイン時は、以下のようなダイアログが出ますので、OKをクリックしてください。

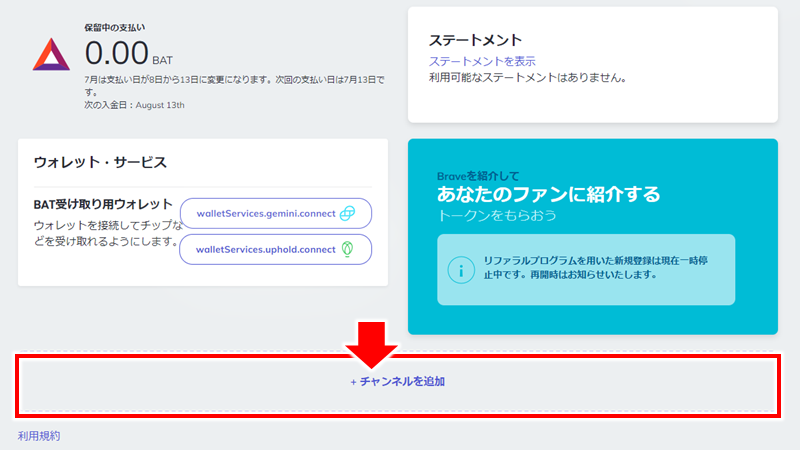
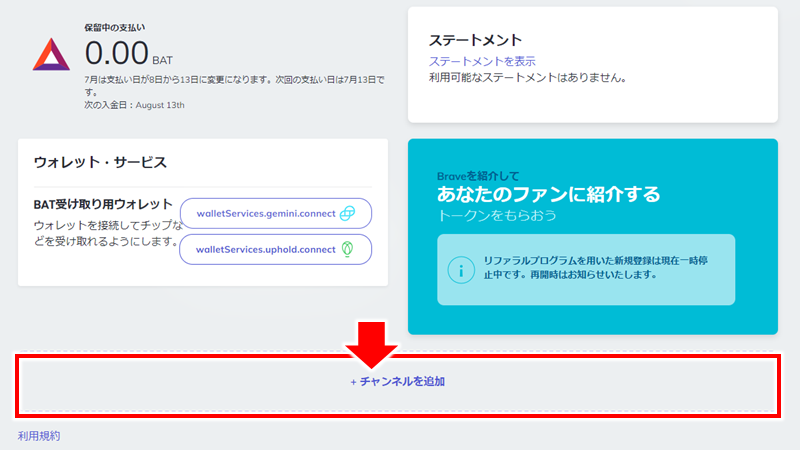
画面下部の「+チャンネルを追加」の領域をクリックします。

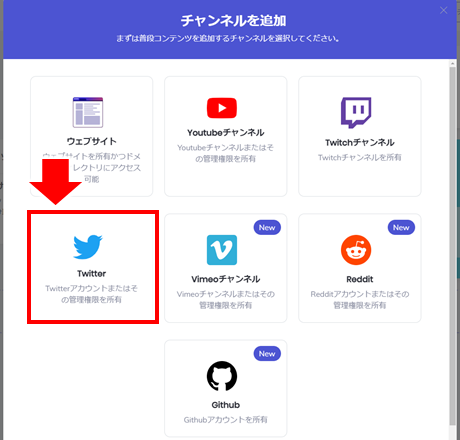
追加するメディアの選択画面が出てきますので、「Twitter」をクリックして下さい。

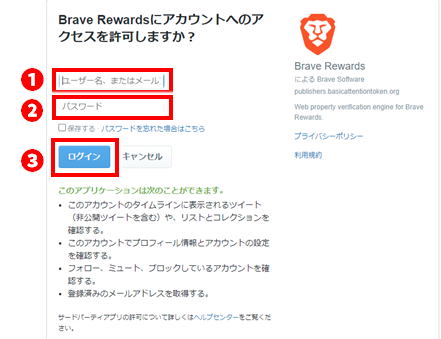
Twitterとの連携用ダイアログが出てきますので、紐づけるアカウントのユーザー名またはメールアドレス(①)と、パスワード(②)を入力して、ログインボタン(③)をクリックして下さい。

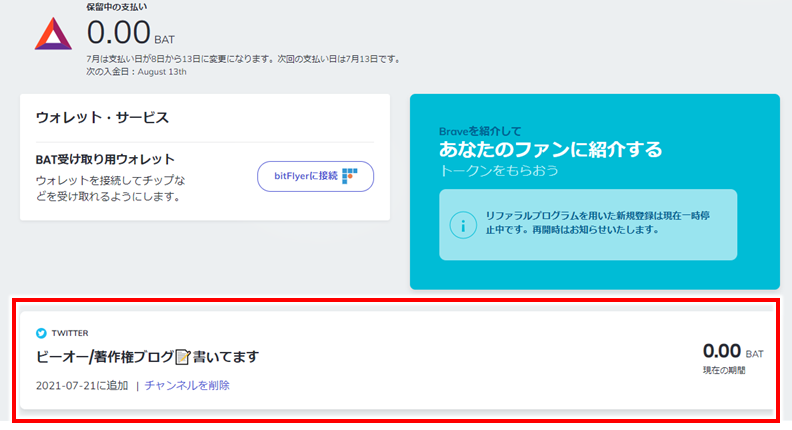
問題なければ、該当のTwitterアカウントが追加されます。これで、Twitterに投げられたBATの状況を、Brave Rewardsから確認することが出来るようになりました。

4.チャンネルを追加(WordPressブログの例)
コンテンツがBATを受け取れるようにするために、先ほど作成したクリエイターアカウントとコンテンツ(ブログやSNSなど)を紐づけます。
ここでは、WordPressを使って作成されているWebページとの紐づけ方法を紹介します。
クリエイターアカウントへの初回ログイン時は、以下のようなダイアログが出ますので、OKをクリックしてください。

画面下部の「+チャンネルを追加」の領域をクリックします。

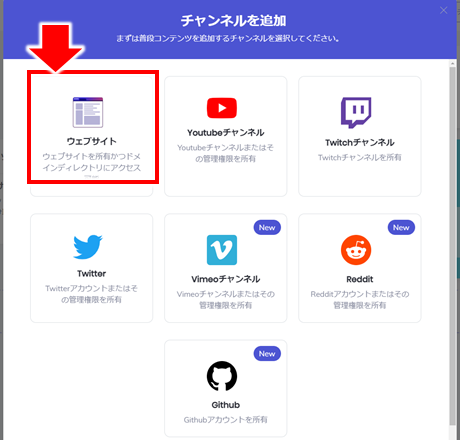
「ウェブサイト」をクリックします。

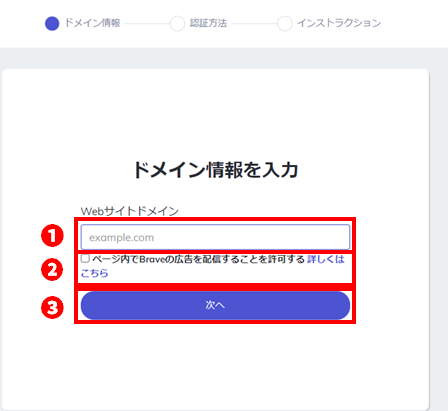
すると、「ドメイン情報を入力」というダイアログが出てきます。

①:Webサイトドメインは、サイトトップURLから”https://”を除いたものを入力してください。例えば、
“https://borightsblog.com/”
なら、
borightsblog.com
と入力します。
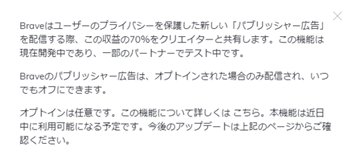
②:「ページ内でBraveの広告を配信することを許可する」については、正直どういったものかが分かっていません。ちなみに、私はチェックを入れています。「詳しくはこちら」をクリックすると、以下の説明が出ますが、一部のパートナーでテスト中、という事で、詳細は分かっていません。

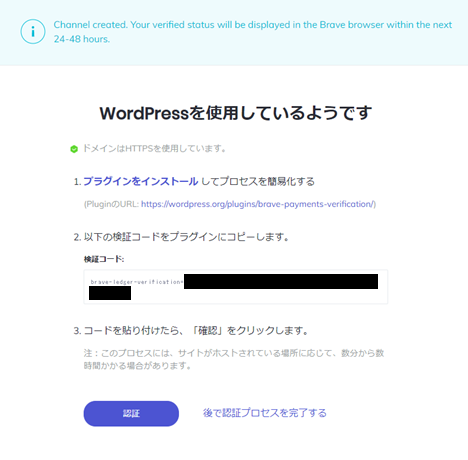
③:「次へ」をクリックすると、以下の画面になります。

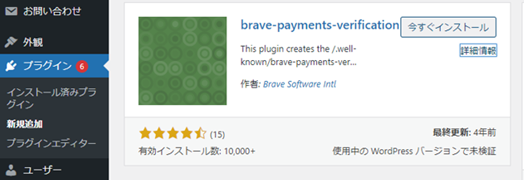
この画面はそのままにしておき、該当WebサイトのWordPressの管理画面に行き、専用のプラグイン「brave-payments-verification」をインストール、有効化します。
※WordPressの細かい説明は割愛します。

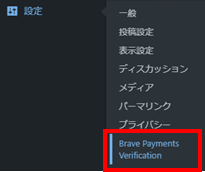
有効化すると、「設定」に「Brave Payments Verification」が追加されますので、クリックします。

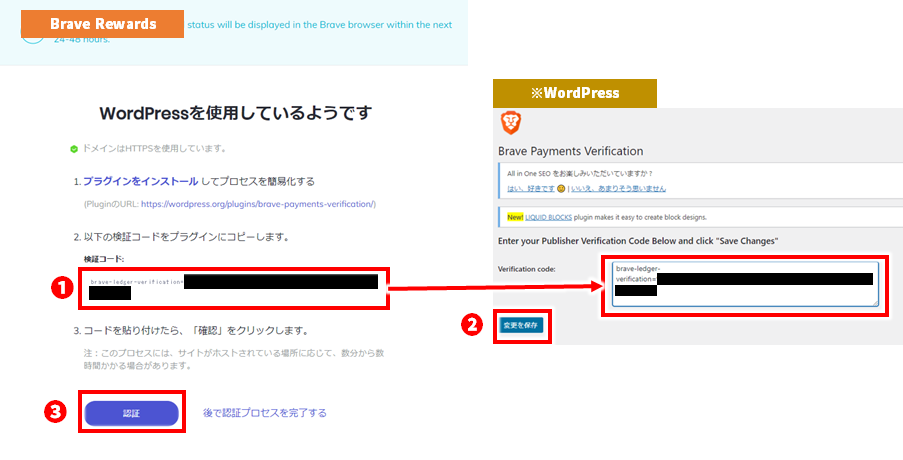
先ほどの画面に戻り、表示されている「検証コード」(①)を、WordPressのほうの「Brave Payments Verification」の「 Verification code:」欄にコピーし、「変更を保存」(②)をクリックして下さい。
その後、認証(③)をクリックして下さい。

問題なければ、該当のWebサイトがチャンネルに追加されます。 これで、Webサイトに投げられたBATの状況を、Brave Rewardsから確認することが出来るようになりました。

5.BAT受け取り用ウォレットの連携(bitFlyer接続)
BAT受け取り用ウォレットが設定されていないと、BraveやユーザーからBATを貰ったとしても、そのBATは保留状態となり、自由に使えません。
日本の場合は、連携サービスとしてbitFlyerという暗号資産取引所が、2021/7月現在、唯一の連携可能なサービスとなっています。
ここでは、bitFlyerの口座を開設済みという前提で、Brave Rewardsとの連携方法を紹介します。
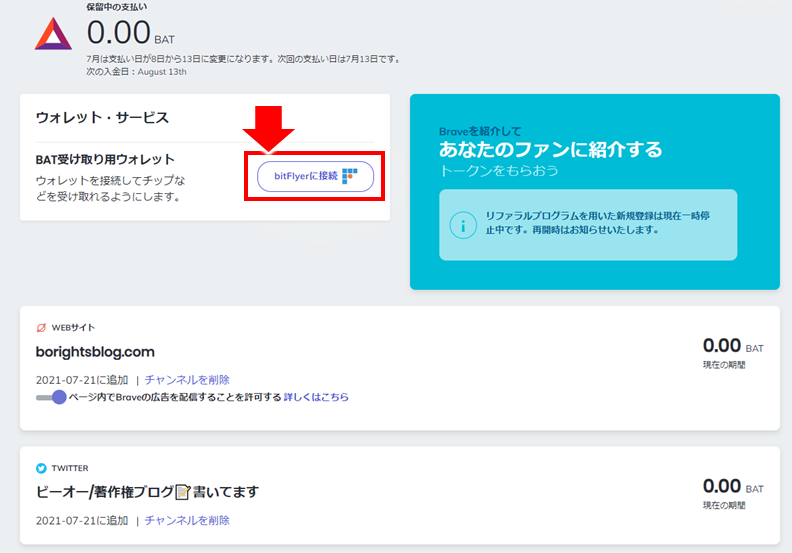
Brave Rewardsの管理画面から、「bitFlyerに接続」をクリックします。

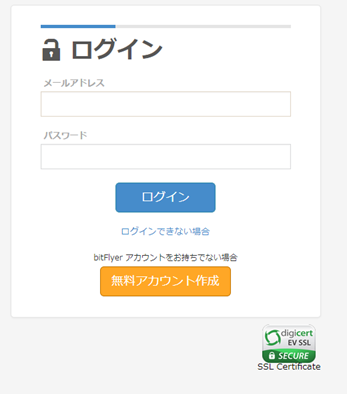
bitFlyerのログイン画面が表示されるので、メールアドレスとパスワードを入力し、ログインします。

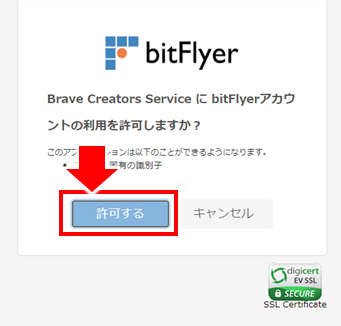
すると、以下の画面が表示されますので、「許可する」をクリックします。

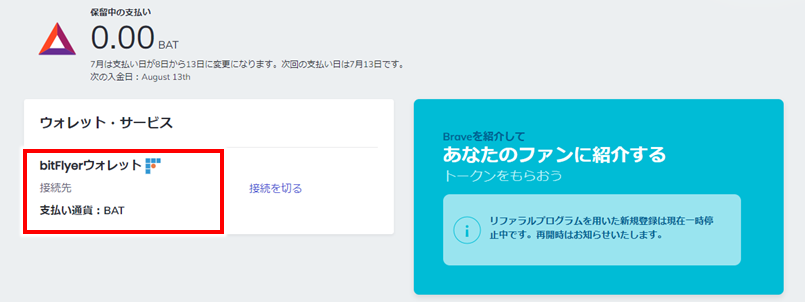
ウォレット・サービスの欄に「bitFlyerウォレット」が表示されれば、連携成功です。

まとめ
Brave認証クリエイター登録手順を紹介しました。
Braveは、既存の広告モデルに一石を投じるプロジェクトです。
ブログやSNSを運営されているクリエイターの方は、登録者やフォロワー数、再生回数などといった厳しい条件をクリアする必要もないため、登録してみるのも良いのではないでしょうか。
ちなみに、本ブログもクリエイター登録済みのため、もしよろしければBATで投げ銭して頂けると大変励みになります。
また機会があれば、ユーザー側でのBATを貰うための設定、クリエイターコンテンツへの投げ銭の方法なども紹介できればと思います。
以上、参考になれば幸いです。
※記載の情報は記事投稿時点でのものであり、今後変更になる可能性があります。
参考リンク
Braveの活用方法についてさらに詳しく知りたい方は、bravefanというサイトがおすすめです。
日本ではBraveの活用方法がまとまっているサイトがあまりないため、大変参考になります。







コメント